通过 Drone CI/CD Hexo 到 Github Pages 应该这样玩儿
环境
目前环境是 Hexo+Github Pages
再来看看部署命令 npm start
1 | // package.json |
我们逐条来解读
hexo cl清除缓存文件db.json和已生成的静态文件public
hexo g生成静态文件
gulp将静态文件进行压缩,这部分操作可以参考之前我写的文章 —— 利用 gulp 对 Hexo 博客压缩并一键之部署
php -f push_sitemap_to_baidu.php将文章主动推送至百度,这部分操作可以参考之前我写的文章 ——Hexo 部署在 Github Pages 怎么提交 Sitemap 给百度?来我教你
.drone.yml
通过上面我们大概了解了环境,接下里我们编写.drone.yml
1 | // .drone.yml |
这样就完了?并没有由于我们是在 Drone 的 DIND 里面进行的部署,所以我们还需要对 Github 权限进行设置
1 | // _config.yml |
到这里就完成,只需要进行 git push 每次 Drone 就会自动把 npm start 所有的工作完成了
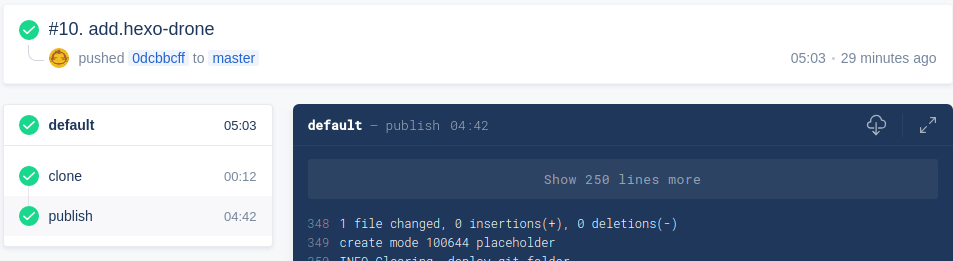
Drone 运行过程